Crear página web profesional con Divi Theme este 2025
«Disclosure: Algunos de los enlaces de esta publicación son» enlaces de afiliados «. Esto significa que si haces clic en el enlace y compras el artículo, recibiré una comisión de afiliado».
Crea una página web profesional con Divi Theme este 2025
Introducción
Crear una página web profesional puede ser una tarea intimidante, y más teniendo en cuenta la cantidad de herramientas «profesionales» que se nos presentan a diario en la publicidad en línea.
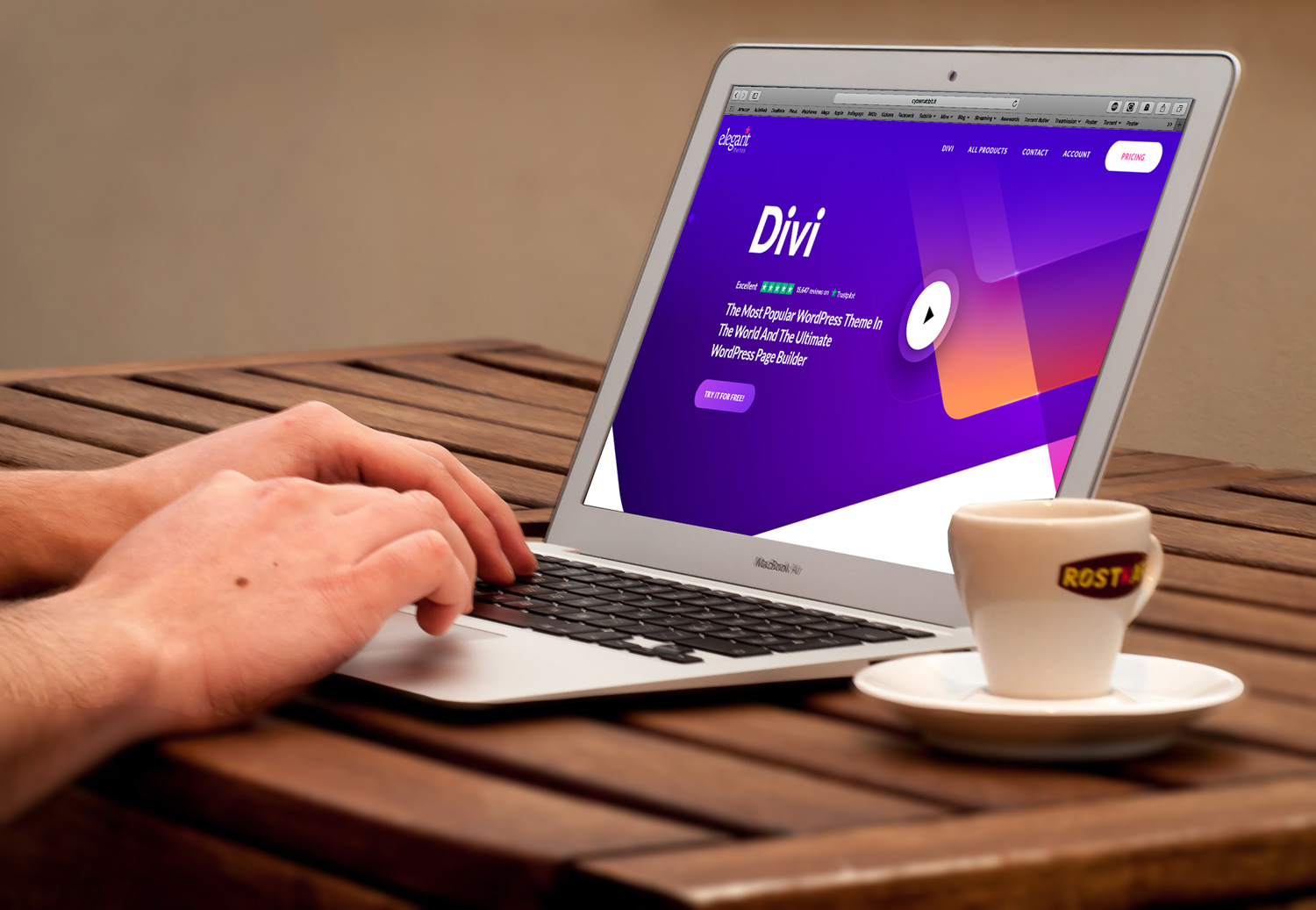
En mi experiencia profesional en el mundo de las páginas web, sin duda la mejor combinación por facilidad de desarrollo, diseño y versatilidad es WordPress con el tema Divi. La velocidad para maquetar, mostrar propuestas visuales e implementar funcionalidades personalizadas es un factor muy relevante al decidir que plataforma utilizar.
Varios aspectos de Divi que antes se consideraban como sus puntos débiles se han mejorado notablemente con las últimas actualizaciones, como el tiempo de carga de las páginas así como su integración con WooCommerce.

Por otra parte existe una gran comunidad activa de usuarios, desarrolladores de plugins para el tema, tutoriales y guías, así como uno de los aspectos más importantes: una continua serie de actualizaciones y mejoras para optimizar el tema, de parte de Elegant Themes, la empresa que lo desarrolla.
Este tutorial está enfocado a implementar una página web profesional, ya sea que desees hacer tu blog personal, una página para tu negocio o servicio donde causes la mejor impresión y que sea la punta de lanza para tu presencia en línea. Al especificar que es «profesional» es precisamente porque es una página de ventas, para prospectar y mostrar lo que ofreces, y que dejes una grata impresión de profesionalismo y seriedad a quienes te visiten.
Obtén un dominio y un plan de hospedaje web
Antes de iniciar tu página web necesitarás dos cosas: tu dominio (tu nombre único en internet) y hospedaje web, que es dónde se almacenarán tus archivos de tu página web y desde donde se mostrarán en línea.
Existen cientos de proveedores de servicios de internet y esta decisión es de suma importancia como para dejarla a la ligera.
En mi experiencia personal recomendaría algunas empresas con suficiente respaldo tecnológico y de soporte en línea que no te dejarán colgado cuando requieras ayuda.
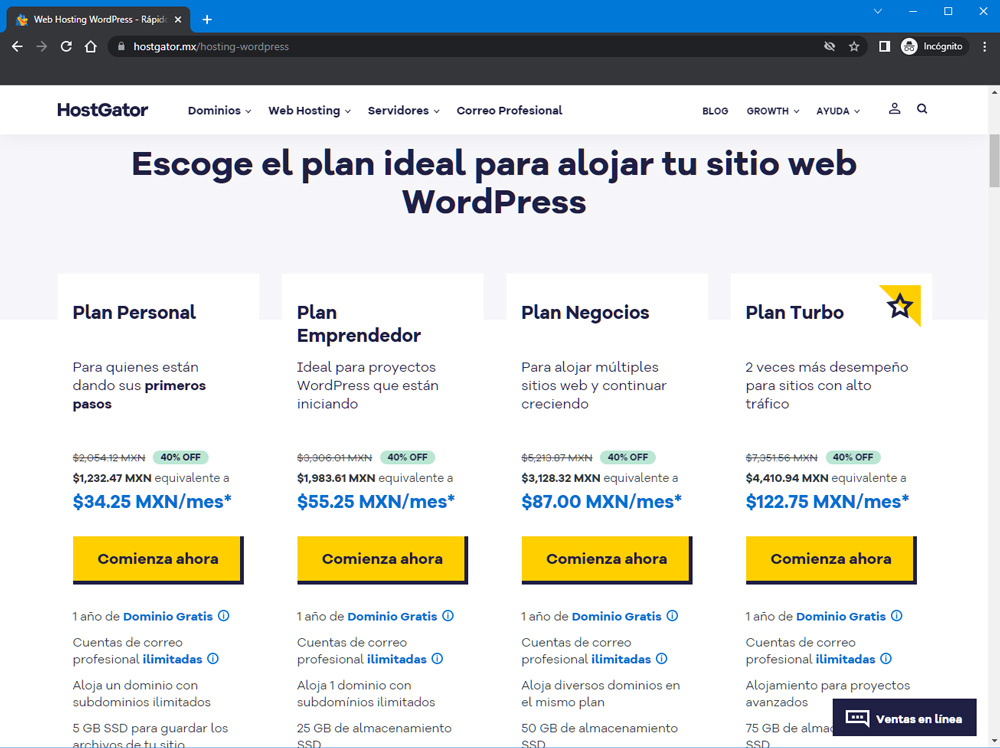
Solo te pondré aquí las que he utilizado y he podido constatar su nivel de servicio: Hostinger, Hostgator y Siteground. Para efectos de este tutorial he utilizado Hostgator, la cual tiene paquetes optimizados para WordPress los cuales ejecutan el tema Divi sin mayor problema.
Incluso actualmente sus paquetes para WordPress incluyen dominio .com, así que si estás empezando de cero tu página web puedes tener todo a un precio muy asequible. Te recomendaría el Plan Personal con 5 gb de almacenamiento en servidor, es más que suficiente para tu primer proyecto.
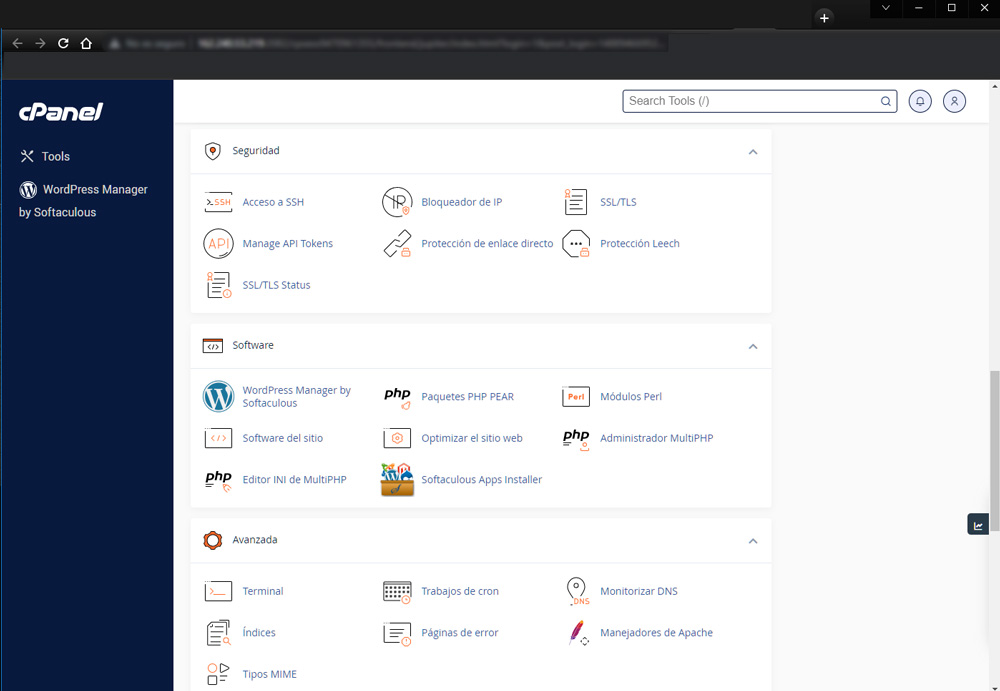
Una vez que adquieres el plan y seleccionas el dominio .com de tu preferencia, la plataforma te dará la opción de configurar todo desde el Panel de Control, que en este caso se trata del cPanel. Desde aquí puedes gestionar absolutamente todo lo relacionado a tu página web y desde aquí continuaremos al siguiente paso, la instalación de WordPress.
Instala WordPress
Para acceder a tu Panel de Control, la URL o enlace para acceder duele ser algo así como: https://midominio.com/cpanel/ donde solo sustituyes «midominio» con el nombre de dominio que adquiriste. El nombre de usuario y contraseña te los suele pedir que los establezcas la plataforma de Hostgator una vez que adquiriste el plan de hospedaje.

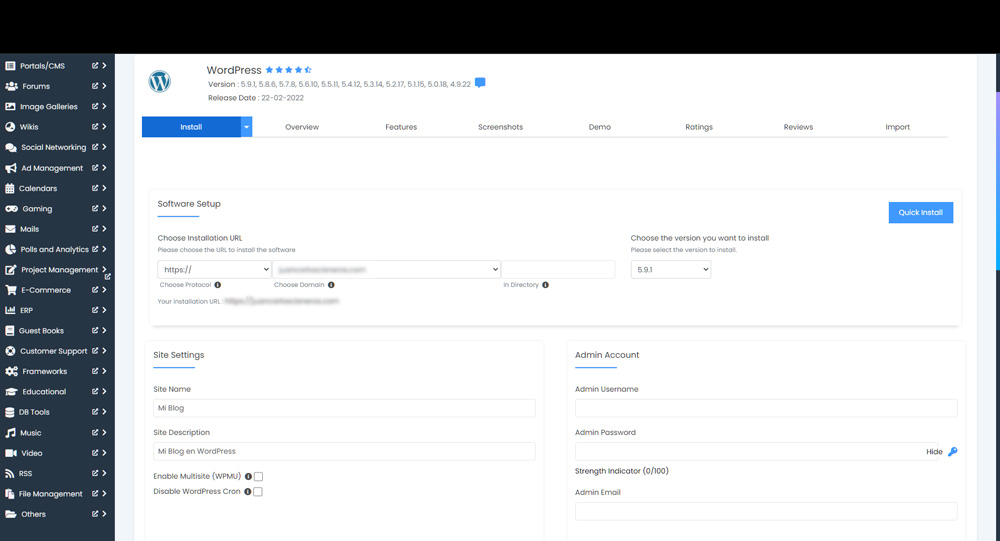
Para instalar WordPress busca en el Panel de Control (cPanel) la sección de «Software» y encontrarás el icono de «WordPress Manager by Softaculous».
Da clic y sigue el paso a paso. Es un instalador que permite con muy pocos clics completar la instalación de WordPress. En la pantalla inferior solo verifica que la URL de la instalación corresponde a tu dominio y en la casilla de directorio prefiero dejarlo en blanco, aunque por default te sugiere que sea en el directorio «wp».
Puedes también poner el nombre del sitio así como su descripción. Esto lo puedes modificar también ya dentro del WordPress una vez que esté instalado. Y por último crea un nombre de usuario con su respectiva contraseña para poder acceder siempre a la plataforma. Te pide una dirección de correo que es importante sea uno al que tengas acceso regular, ya que te llegarán notificaciones acerca del estatus de la instalación de WordPress.

Obtén el tema Divi e instalación en WordPress
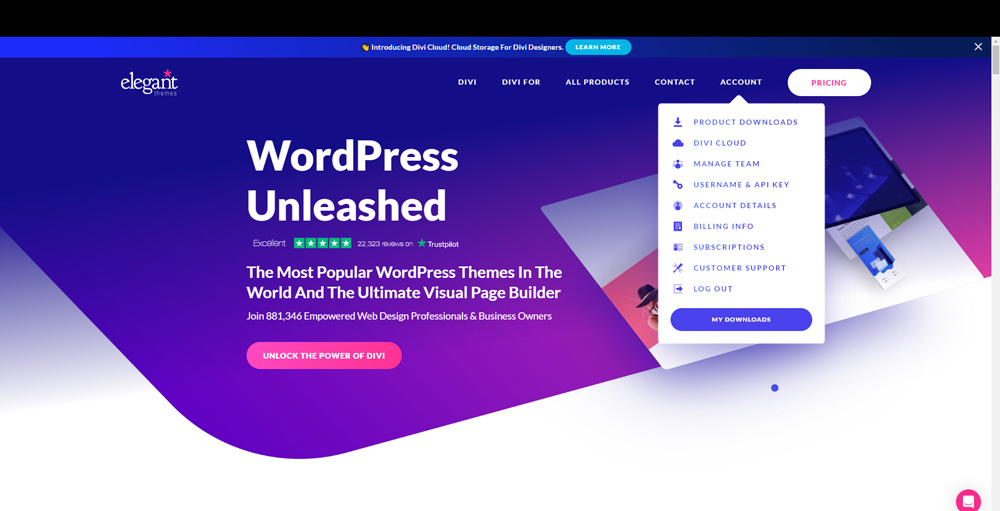
Puedes obtener el tema Divi en la página oficial de sus creadores: Elegant Themes. Los planes de precios ofrecen 2 paquetes. Uno de acceso de por vida (USD 249) y el otro anual (USD 89).
Si eliges el acceso anual, no significa que tu sitio web ya no funcionará después de un año. Simplemente seguirá funcionando, simplemente no tendrás acceso a nuevas actualizaciones y funciones después de ese año.
Con la mayoría de los temas premium que existen, solo puedes usarlos una vez por sitio web. Con Elegant Themes, puedes usar el tema Divi tantas veces como quieras en diferentes sitios web.
Cuando hayas terminado el proceso de registro, ingresa a tu cuenta de Divi y en el área de Descargas puedes guardar el archivo zip que contiene el tema y guardarlo localmente en tu computadora.

Ahora regresa al Escritorio de WordPress de tu sitio web y ve a Apariencia > Temas.
Haz clic en agregar nuevo, luego clic en Cargar Tema. Después ubica y selecciona el archivo Divi.zip en tu computadora y te pedirá que lo instales. Una vez instalado lo activarás y ya lo podrás ver en el menú izquierdo de tu Escritorio de WordPress. ¡Muy bien! Hasta aquí ya tienes completa la plataforma para crear una página web profesional.
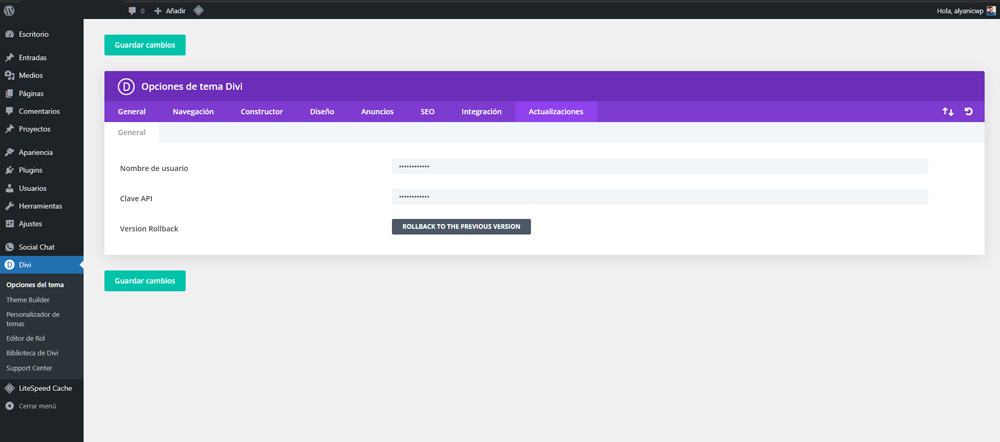
Por último debes ingresar tu código único para validar tu instalación de Divi. En el Escritorio de WordPress verás que aparece en el menú lateral izquierdo, parte inferior: Divi – Opciones del tema – Actualizaciones. Ingresa tu Nombre de Usuario y tu Clave Api (la cual puedes descargar de tu panel de usuario de Elegant Themes) y listo!

Ajustes básicos, menú y página de inicio
Ahora que el tema Divi está instalado, primero debemos establecer algunas configuraciones básicas, antes de que podamos instalar un Layout pack (o plantilla).
En WordPress, ir a Páginas > Agregar nueva.
Asigne a esta nueva página el nombre Inicio y publíquela.
Ahora navega a Apariencia > Menús.
Ingrese un nombre para su menú y marque la opción, Menú principal. Después de eso, haga clic en el botón Crear menú.
Marque Inicio y haga clic en el botón Agregar al menú, luego haga clic en Guardar menú.
Acabamos de crear una página de inicio y un menú para nuestro sitio web.
Ahora navegue a Configuración> Lectura.
Habilite una página estática y elija Inicio en el menú desplegable. Luego haga clic en Guardar cambios.
Así que esto es lo que acabamos de hacer. Creamos una nueva página de inicio y un menú. Luego agregamos la página de inicio a este menú.
E hicimos que la página de inicio sea la primera página de nuestro sitio web, de modo que cuando visite su nombre de dominio, por ejemplo, www.mycompany.com, llegue a la página de inicio.
Instala un Layout pack
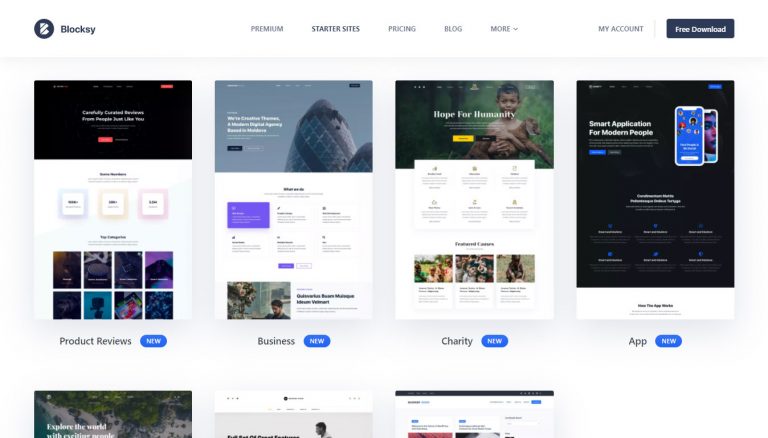
Divi viene con cientos de paquetes de diseño gratuitos que puedes usar para construir tu sitio web. Para acceder a ellos, vaya a su página de inicio (en la parte frontal) y habilite el generador visual.
Aparecerá una nueva pantalla y elegirá la opción Elegir un diseño prefabricado.
En la siguiente ventana, puede elegir un paquete de diseño prefabricado. En el lado izquierdo, puede usar las opciones de filtro.
Después de hacer clic en un diseño, obtiene las opciones de página para ese paquete de diseño. Esta es la página de inicio, así que elegiré el diseño de la página de inicio y luego haré clic en el botón Usar este diseño.
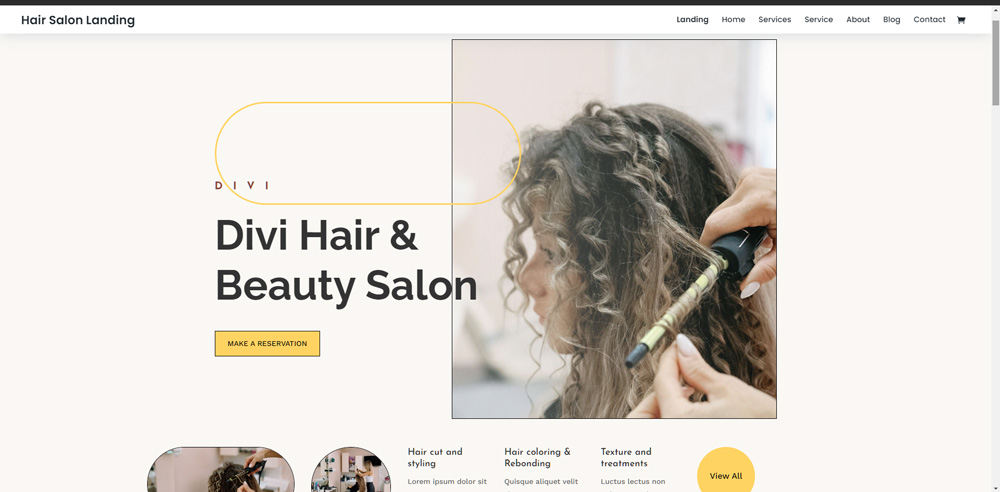
Y listo, ha importado con éxito un diseño de página completo.
Puede hacer el mismo proceso para otros diseños de página.
Cree una nueva página en WordPress (Páginas > Agregar nueva). Luego agregue esa página a su menú en Apariencia> Menús
Después de eso, vaya a su página en la parte delantera y habilite el generador visual e importe un diseño de página.
El personalizador de Divi Theme
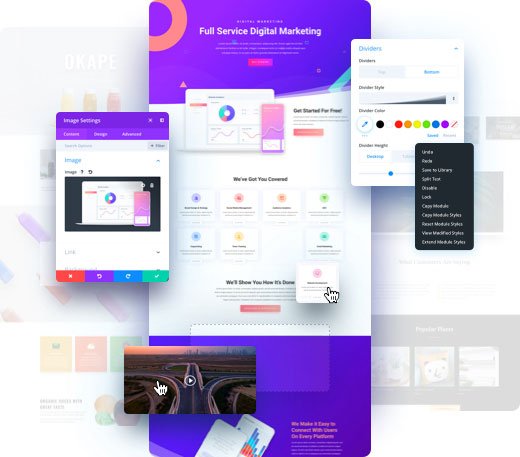
Ahora que ha completado la instalación de un paquete de diseño para su sitio, es hora de que personalice sus colores y contenido. El proceso es fácil y generalmente se completa en la parte delantera de su sitio. Para comenzar, simplemente haga clic en habilitar el generador visual y pronto encontrará opciones para personalizar su sitio.
Esta es la interfaz de su constructor Divi y utiliza secciones, filas y módulos. Puede personalizar cualquier elemento de su sitio web.
Divi viene con una gran colección de tutoriales en vídeo. Para comprender los conceptos básicos de Divi, recomiendo ver al menos los videos tutoriales básicos. Usted puede encontrarlos aquí.
Edición de contenidos
¿Es mejor Divi que otros creadores de páginas de WordPress?
Elegant Themes es una empresa estadounidense que ha estado vendiendo temas premium de WordPress durante más de una década. Hace unos años, se les ocurrió Divi, un poderoso tema de WordPress que integra el creador de páginas Divi, lo que permite a los propietarios de sitios web crear fácilmente diseños de página sofisticados utilizando un generador de arrastrar y soltar.
La característica principal de Divi es su propio constructor de arrastrar y soltar, llamado Creador de páginas Divi. Como se indicó anteriormente, esta poderosa interfaz le permite crear páginas web visualmente atractivas sin una codificación extensa, lo cual es sorprendente para los propietarios de sitios web con conocimientos de codificación limitados.

Pero el tema Divi no es solo para los no codificadores: incluso los desarrolladores web experimentados pueden ahorrar un tiempo precioso al utilizar las potentes funciones de arrastrar y soltar que se ofrecen.
¿Es buena alternativa Divi para el SEO?
Divi ha sido creado por desarrolladores web experimentados con SEO y la velocidad del sitio en mente. Recomiendo usar un buen complemento de almacenamiento en caché como W3 Total Cache y un complemento de SEO (Rank Math SEO y Yoast SEO son mis favoritos) junto con él para maximizar la velocidad de carga de su sitio y las clasificaciones de SEO.
Ha habido preocupación sobre los creadores de páginas de WP, ya que a menudo dependen en gran medida de los códigos cortos y pueden crear código inflado que podría ralentizar su sitio.
Si bien esto puede ser cierto en algunos casos, la razón principal detrás de una página lenta suele ser un contenido inflado (imágenes grandes, no optimizadas, fondos de video, código JS de terceros, etc.) en lugar de un código inflado. Si crea una página con casi 20 Mb de activos, no hay duda de que será muy lento, independientemente de si está utilizando un constructor como Divi o HTML / CSS simplificado.
¿Es recomendable Divi para utilizarlo con WordPress?
Como ha descubierto al leer esta y otras reseñas, este paquete de tema / creador es una solución fácil y bastante barata para los propietarios de sitios web y los editores de contenido.
Si no eres un desarrollador web, Divi le permite crear un sitio web de aspecto profesional rápidamente con poco esfuerzo que se cargue rápido, por un precio mucho menor que contratar una agencia o un desarrollador web para crear su sitio.

Para los codificadores más experimentados, esta también es una solución a considerar, ya que puede ahorrarle mucho tiempo y permitirle concentrarse en su contenido en lugar de pasar horas en su código HTML.
Divi sería una excelente opción para carteras, pequeñas empresas o pequeños sitios de comercio electrónico. Para los sitios web editoriales de gran tamaño, el constructor es un ahorro de tiempo real, ya que le permite insertar rápidamente formularios de contacto, llamadas a la acción y cualquier otro tipo de contenido en sus publicaciones y páginas.
Conoce más del Marketing Digital
Sígueme en Linkedin
¿Te interesa conocer más de SEO? Puedes leer: SEO, la Guía Total este 2025.